D3 World Maps: Tooltips, Zooming, and Queue
From the post:
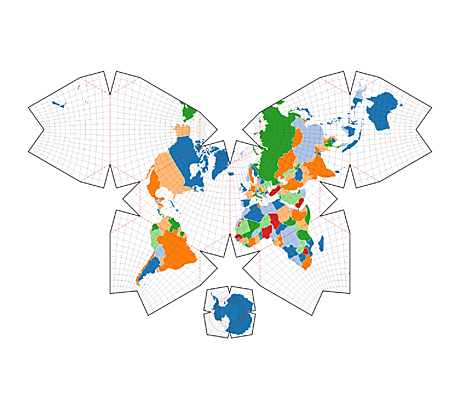
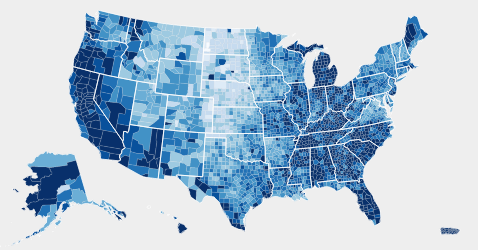
D3 has a lot of built in support (a powerful geographic projection system) for creating Maps from GeoJSON. If you have never used D3 for maps, I think you should take a look at this D3 Map Tutorial. It covers the essentials of making a map with D3 and TopoJSON, which I will use below in more advanced examples. TopoJson encodes topology and eliminates redundancy, resulting in a much smaller file and the GeoJSON to TopoJSON converter is built with NodeJS.
Thus, I encourage you all to start using TopoJSON and below, I will go over a couple examples of building a D3 World Map with colors, tooltips, different zooming options, plotting points from geo coordinates, and listening to click events to load new maps. I will also use Mike Bostock’s queue script to load the data asynchronously.
Creating geographic maps with D3? This is a must stop.
What I need to look for is a library not for geo-coordinates but one that supports arbitrary, user-defined coordinates.
The sort of thing that could map locations in library stacks.
Suggestions/pointers?