Rendering big geodata on the fly with GeoJSON-VT by Vladimir Agafonkin.
From the post:
Despite the amazing advancements of computing technologies in recent years, processing and displaying large amounts of data dynamically is still a daunting, complex task. However, a smart approach with a good algorithmic foundation can enable things that were considered impossible before.
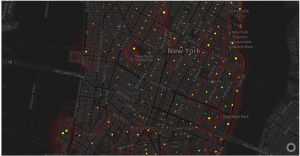
Let’s see if Mapbox GL JS can handle loading a 106 MB GeoJSON dataset of US ZIP code areas with 33,000+ features shaped by 5.4+ million points directly in the browser (without server support):
…
An observation from the post:
…
It isn’t possible to render such a crazy amount of data in its entirety at 60 frames per second, but luckily, we don’t have to:
- at lower zoom levels, shapes don’t need to be as detailed
- at higher zoom levels, a lot of data is off-screen
The best way to optimize the data for all zoom levels and screens is to cut it into vector tiles. Traditionally, this is done on the server, using tools like Mapnik and PostGIS.
Could we create vector tiles on the fly, in the browser? Specifically for this purpose, I wrote a new JavaScript library — geojson-vt.
It turned out to be crazy fast, with its usefulness going way beyond the browser:
…
In addition to being a great demonstration of the visualization of geodata, I mention this post because it offers insights into the visualization of topic maps.
When you read:
- at lower zoom levels, shapes don’t need to be as detailed
- at higher zoom levels, a lot of data is off-screen
What do you think the equivalents would be for topic map navigation?
If we think of “shapes don’t need to be as detailed” for a crime topic map, could it be that all offenders, men, women, various ages, races and religions are lumped into an “offender” topic?
And if we think of “a lot of data is off-screen,” is that when we have narrowed a suspect pool down by gender, age, race, etc.?
Those dimensions would vary by the subject of the topic map and would require considering “merging” as a function of the “zoom” into a set of subjects.
Suggestions?
PS: BTW, do work through the post. For geodata this looks very good.