Free access to Oxford content during the government shutdown
From the post:
The current shutdown in Washington is limiting the access that scholars and researchers have to vital materials. To that end, we have opened up access for the next two weeks to three of our online resources: Oxford Reference, American National Biography Online, and the US Census demographics website, Social Explorer.
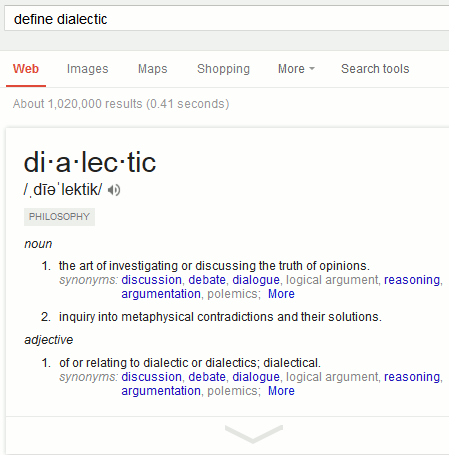
- Oxford Reference is the home of Oxford’s quality reference publishing, bringing together over 2 million entries from subject reference, language, and quotations dictionaries, many of which are illustrated, into a single cross-searchable resource. Start your journey by logging in using username: tryoxfordreference and password: govshutdown
- American National Biography Online provides articles that trace a person’s life through the sequence of significant events as they occurred from birth to death offering portraits of more than 18,700 men and women— from all eras and walks of life—whose lives have shaped the nation. To explore, simply log in using username: tryanb and password: govshutdown
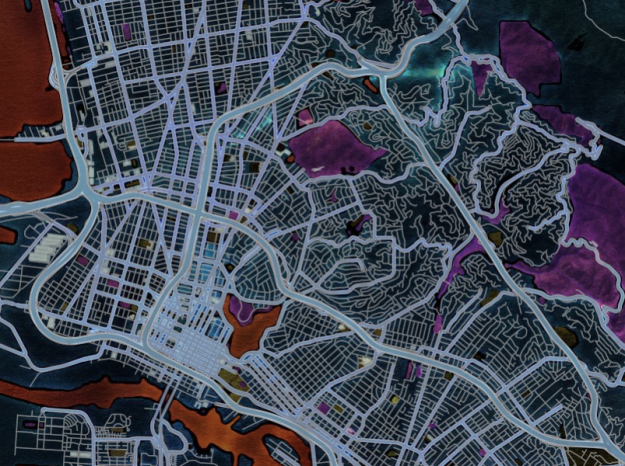
- Social Explorer provides quick and easy access to current and historical census data and demographic information. It lets users create maps and reports to illustrate, analyze, and understand demography and social change. In addition to its comprehensive data resources, Social Explorer offers features and tools to meet the needs of demography experts and novices alike. For access to Social Explorer, email online reference@oup.com for a username and password.
An example of:
Whatever your political persuasion, a great opportunity to experience first class reference materials.
It’s only for two weeks so pass this onto your friends and colleagues!
PS: From a purely topic map standpoint, the site is also instructive as a general UI.